As I’ve mentioned in the past, I do a lot of my writing on my phone and iPad. Things have changed there recently, and I wanted to write out some parts of this improved workflow.
The Writing Part
There isn’t much to say about this. I’ve been using Ulysses for quite a long time now. I really enjoy the way it allows me to write plain Markdown but also allows me to do things like adding images and notes, has features like writing goals, and can export to pretty much every format I require. Which means I can even write work-related documents in Markdown before I export them to Word or PDF.
Putting It In The Blog
With a recent change in Hugo1, it is now possible to easily have images in the same place as your article.

This has improved my workflow quite a bit as it means that instead of my previous way of doing things I can now simply export my entire Ulysses sheet, including the images, directly. Previously I had to export the images separately and then paste in a Markdown link for them. There is still a slight issue with this, which I’ll come back to in a bit.
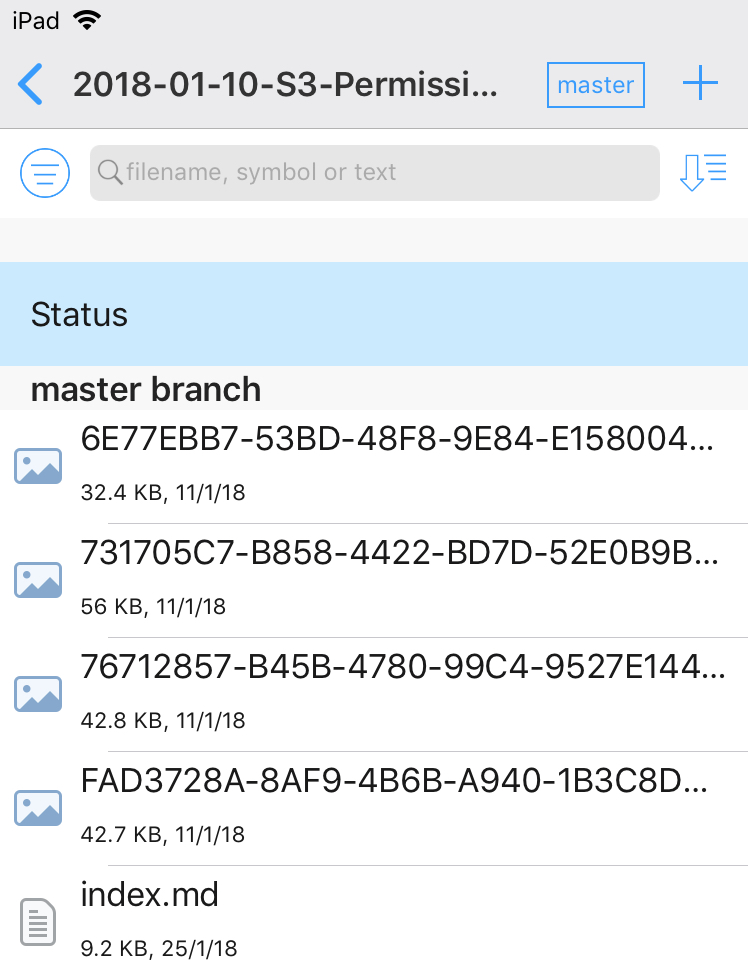
The actual exporting is done by sharing the Ulysses sheet to Working Copy, which I believe to be the most capable git client for iOS. At this point there will usually still be a couple of changes that need to be made. In particular, code blocks within Ulysses don’t support the `````bash`` type language choice that I need for syntax highlighting.
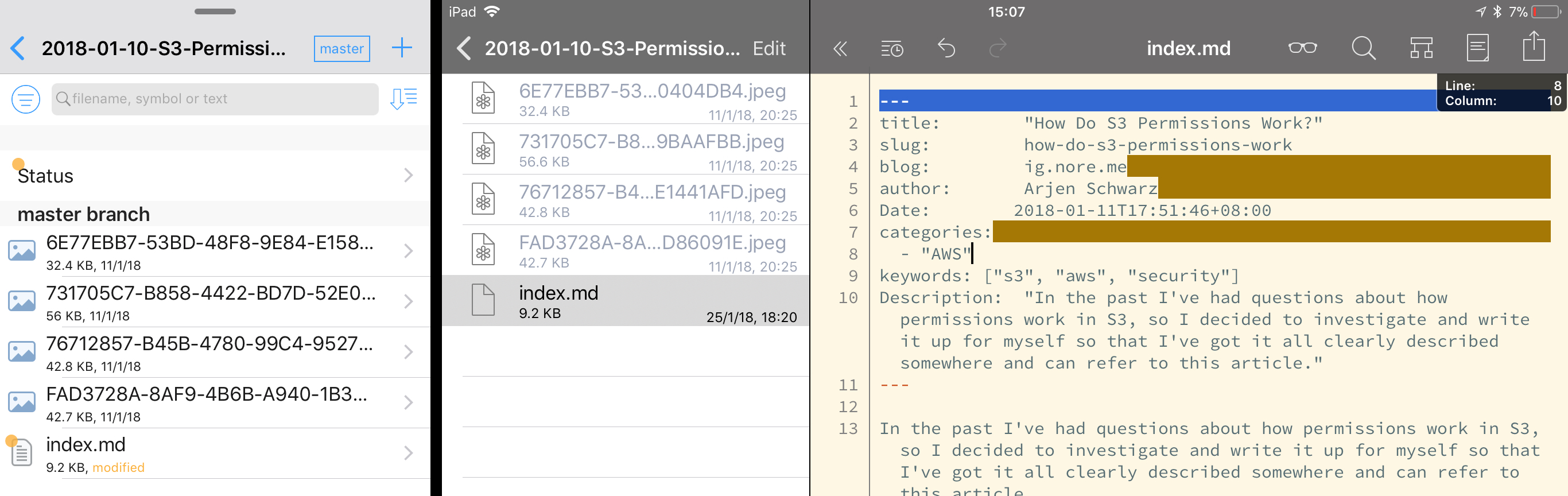
To make that change2 I will load the file in Textastic and make the changes there. As both Working Copy and Textastic have integration with Files (Apple’s admission that file management is indeed useful) that means I can edit the file in place and changes are immediately ready to commit.

The Image Issue
That just leaves me with a single issue, when a Ulysses sheet is exported it will add images as a proper Markdown link, but as the images are in the same directory it doesn’t have a path in there3. This is not an issue where it comes to seeing them on the website, but unfortunately the RSS feed then doesn’t convert them to complete paths. Which will result in not having images if you read my writing through an RSS reader or by email.
Up until earlier this week that meant that I had to add the path manually in Textastic, an annoying task. However, OpenTerm, an open source sandboxed local terminal now supports opening directories from Files, and therefore the ability to make changes to files in those directories. This basically gives me the full power of a proper terminal, so instead of figuring out how to do it manually I can just run a sed command such as sed -i -e 's$!\[\]($
It’s very simple, with just an if-statement based on whether or not it’s a weekly note4, but it allows me to quickly make the change I need.
Why though?
Is all of this worth it? Wouldn’t it be easier to just do this on a regular computer? Maybe. I’d still need scripts to do most of the same things. And in the end it’s all about convenience. I like the ability to just write how and where I like.
Whether it’s standing in the train to work, sitting in the garden, or lying on the couch. In none of those situations a laptop would work as well for me and I don’t want to switch to a different device just to do the last bits of work before I can upload it here.
Read more like this:
Or always get the latest by subscribing through RSS, Twitter, or email!